ستايلات مختلفة لنموذج اتصال مدونات بلوجر
السلام عليكم ورحمة الله وبركاته
إخترنا لكم مجموعة ستايلات أو أشكال مختلفة جميلة لنموذج اتصال مدونات بلوجر الرسمي، خمسة نماذج جميلة لمدونتك إذا كنت تستخدم نموذج أتصل بنا وإن لم تستخدمه الآن يمكنك إستخدامه وتجميله عن طريق CSS التي سوف نضيفها للقالب لتجعل نموذج الأتصال أجمل
بالبداية سوف نخبركم كيفية إضافة نموذج أتصل بنا للمبتدئين
من لوحة تحكم مدونتك -->> التخطيط -->> إضافة أداة ثم أختر اداة نموذج الأتصال:
بعد إضافة النموذج حيث تريد ظهوره اتجه للقالب ثم أنقر على تحرير HTM الآن أختر شكل من الأشكال الموضوعة أسفل كل صورة ثم نسخ الكود الخاص بها والصقه فوق الرمز ]]></b:skin> مباشرةً
طريقة البحث عن الأكواد في بلوجرشكل رقم 1
css:
.contact-form-widget {
width:100%;
max-width: 280px;
margin: 0 auto;
margin-bottom: 25px;
padding: 10px;
border-top: 35px solid #d44897;
border-bottom: 10px solid #d44897;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbGYtuAD60a4rnT6bMQorvT-eUFwetvFivDrmV6Y23lTRaPVQ4Tlsmql2JOXjOscvEE7NEyk_MxCpUl94pu9Md1brsS_nE28vhZxZKe0D-y5whGe1wa5c0Ob6ejM-I28XQ7x6ciGtTP8lx/s55/pink.png);
color:#424242;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.2);
border-radius: 18px;
}
.contact-form-name, .contact-form-email, .contact-form-email-message {
width: 100%;
max-width: 100%;
margin-bottom: 10px;
}
.contact-form-email-message {
padding: 5px;
}
.contact-form-button-submit {
width: 25%;
max-width: 35%;
height: auto;
background: #d44897;
padding: 2px 5px;
border-radius: 2px;
border: none;
color: #fff;
font-size: 13px;
font-family: 'Lucida Grande', Helvetica, Arial, Sans-Serif;
font-weight: normal;
margin-bottom: 10px;
}
.contact-form-button-submit:hover{
background: #d1f6ff;
color: #424242;
border: none;
}
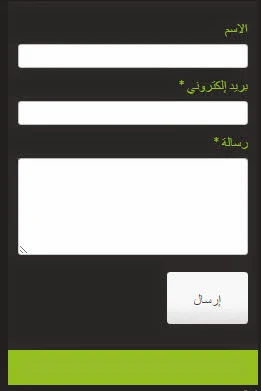
شكل رقم 2:
css:
.contact-form-widget {
width:100%;
max-width: 280px;
margin: 0 auto;
margin-bottom: 25px;
padding: 10px;
border:none;
background: #282828;
border-bottom: 35px solid #98bd3c;
color: #98bd3c;
}
.contact-form-name, .contact-form-email, .contact-form-email-message {
width: 100%;
max-width: 100%;
margin-bottom: 10px;
}
.contact-form-email-message {
padding: 5px;
}
.contact-form-button-submit {
width: 25%;
max-width: 35%;
height: auto;
background: #98bd3c;
padding: 2px 5px;
border-radius: 2px;
border: none;
color: #282828;
font-size: 13px;
font-family: 'Lucida Grande', Helvetica, Arial, Sans-Serif;
font-weight: normal;
margin-bottom: 10px;
}
.contact-form-button-submit:hover{
background: #F9D423;
color: #282828;
border: none;
}
شكل رقم 3:
css:
.contact-form-widget {
width:100%;
max-width: 280px;
margin: 0 auto;
margin-bottom: 25px;
padding: 10px;
border:none;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhlR06_1OWQPUDLKgwoQfVTb5TVJZg1YWietuOCIkbfFxJcrGQtZi5sVpcc985vJl_jgmqzy5YEJ4YBl4n9LOr8VJrjT0fo_vvBbatf5g-Dy5hGFhTl67ulKG0mMvCYNS80ln8e0mGJCIG1/s74/postal.png);
color: #000;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.25);
}
.contact-form-widget div.form {
background: #fff;
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhckBCFOSjS0ajw9PyG8_z_qw5ZQgmNexzXBTTiN6a8BjUSHetf-YOKfotBtXUzJ7jD3KIPwdYP1lUCP2RZmICZt6gbHrEC4C3qVwUnWUP9noTYjYipLIIhwz3lyr8b2uQk9BWzVcCWlAkl/s133/stamp.png);
background-repeat: no-repeat;
background-position: 95% 85%;
padding: 1px 10px;
}
.contact-form-name, .contact-form-email, .contact-form-email-message {
width: 100%;
max-width: 100%;
margin-bottom: 10px;
}
.contact-form-email-message {
width: 60%;
max-width: 60%;
padding: 5px;
}
.contact-form-button-submit {
width: 25%;
max-width: 35%;
height: auto;
background: #28597a;
padding: 2px 5px;
border-radius: 5px;
border: none;
text-shadow: rgba(0,0,0,.4) 0 1px 0;
color: #fff;
font-size: 13px;
font-family: 'Lucida Grande', Helvetica, Arial, Sans-Serif;
font-weight: normal;
margin-bottom: 10px;
}
.contact-form-button-submit:hover{
background: #a14248;
border: none;
}
شكل رقم 4:
css:
.contact-form-widget {
width:100%;
max-width: 280px;
margin: 0 auto;
margin-bottom: 25px;
float: left;
padding: 10px;
background: #d5dde6;
color: #000;
border: 1px solid #C1C1C1;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.25);
border-radius: 5px;
}
.contact-form-name, .contact-form-email, .contact-form-email-message {
width: 100%;
max-width: 100%;
margin-bottom: 10px;
border-radius: 40px;
}
.contact-form-email-message {
padding: 5px;
border-radius: 5px;
}
.contact-form-button-submit {
float: right;
width: 25%;
max-width: 35%;
height: auto;
background: #28597a;
padding: 2px 5px;
border-radius: 15px;
border: none;
text-shadow: rgba(0,0,0,.4) 0 1px 0;
color: #fff;
font-size: 13px;
font-family: 'Lucida Grande', Helvetica, Arial, Sans-Serif;
font-weight: normal;
margin-bottom: 10px;
}
.contact-form-button-submit:hover{
background: #4a7694;
border: none;
}
شكل رقم 5:
css:
.contact-form-widget {
width:100%;
max-width: 280px;
margin: 0 auto;
margin-bottom: 25px;
padding: 10px;
border-top: 35px solid #424242;
border-bottom: 25px solid #424242;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3y7xnNNSiYFXG3YVuKTWCFmFywBUPw94rYa44VctnjzP9zkph_LE8joJBc3ENVUvGFeLDig_DSJFudFxDjSgZzAfZJf1V9ykS8iNJzR5AUdsco74RMkD2mhC8AxsNOMRYQPIrRI8dU20F/s128/metal.gif);
color:#424242;
text-shadow: 1px 1px 1px #FFFAFB;
box-shadow: -6px 6px 6px 0px rgba(50, 50, 50, 0.65);
border-radius: 18px;
float: left;
}
.contact-form-name, .contact-form-email, .contact-form-email-message {
width: 100%;
max-width: 100%;
margin-bottom: 10px;
box-shadow:inset 1px 1px 5px 1px #808080;
}
/* Campo del mensaje */
.contact-form-email-message {
padding: 5px;
}
.contact-form-button-submit {
width: 40%;
max-width: 40%;
height: auto;
border: none;
border-top: 1px solid #9c9c9c;
background: #424242;
background: -webkit-gradient(linear, left top, left bottom, from(#424242), to(#575757));
background: -webkit-linear-gradient(top, #424242, #575757);
background: -moz-linear-gradient(top, #424242, #575757);
background: -ms-linear-gradient(top, #424242, #575757);
background: -o-linear-gradient(top, #424242, #575757);
padding: 2px 5px;
border-radius: 8px;
box-shadow: rgba(0,0,0,1) 0 1px 0;
text-shadow: rgba(0,0,0,.4) 0 1px 0;
color: #fff;
font-size: 13px;
font-family: 'Lucida Grande', Helvetica, Arial, Sans-Serif;
text-decoration: none;
vertical-align: middle;
margin-bottom: 10px;
float: right;
}
.contact-form-button-submit:hover{
background: #424242;
color: #ccc;
border: none;
}
أختر الشكل المناسب لقالب مدونتك ثم يمكنك حفظ القالب :) لإي إستفسار يرجى ترك تعليق أو الأتصال بنا، وإذا أعجبك الموضوع كلمة شكل تكفي ^_^













شكرا لك
http://th3geekweb3.blogspot.com/
انا مش عارف اشكرك ازاي علي حجات كتير استفدت منك فيها روح ربنا يحفظك انت واهلك وتكونو من وارثين الفردوث الاعلي بإذن الله اتمني انك تزور مدونتي http://wor-speed.blogspot.com
السلام عليكم و رحمة الله و بركاته
ماشاء الله عليك مبدع أخي الكريم اضافة نموذج اتصال و لا أروع
جزاك الله الف خير
وعليكم السلام ورحمة الله وبركاته
أهلاً وسهلاً بكم في مدونتكم