طريقة إزالة رابط مصمم القالب أسفل القالب بدون إعادة توجيه
بسم الله الرحمن الرحيم
السلام عليكم ورحمة الله وبركاته
سوف اقدم لكم شرح بسيط عن طريقة إزالة رابط مصمم القالب أو مُعرب القالب دون إعادة توجيه مدونتك إلى رابط موقعه.
طبعاً لم نعجز عن فك تشفير أكواد الجافا سكربت ولكن هناك الكثير من الناس عاجزة عن فك تشفيرها ولكن هذه الطريقة ابسط وأسهل أنت لست بحاجة إلى فك تشفير أكواد الجافا سكربت من أجل إزالة رابط مصمم القالب هناك طريقة اسهل سوف نتطرق بها اليوم.
السلام عليكم ورحمة الله وبركاته
سوف اقدم لكم شرح بسيط عن طريقة إزالة رابط مصمم القالب أو مُعرب القالب دون إعادة توجيه مدونتك إلى رابط موقعه.
طبعاً لم نعجز عن فك تشفير أكواد الجافا سكربت ولكن هناك الكثير من الناس عاجزة عن فك تشفيرها ولكن هذه الطريقة ابسط وأسهل أنت لست بحاجة إلى فك تشفير أكواد الجافا سكربت من أجل إزالة رابط مصمم القالب هناك طريقة اسهل سوف نتطرق بها اليوم.
كيف أقوم بإزالة رابط مصمم القالب حتى ولو كانت الاكواد مُشفرة وبدون إعادة توجيه مدونتي؟
أولاً يجب علينا معرفة معرف رابط المصمم الذي يعمل على إعادة توجيه المدونة في حال إزالة المعرف أو الرابط ويُمكن ذلك من خلال الدخول إلى مدونتك ثم النقر بزر الفأرة الايمن على رابط مصمم القالب ثم أختيار "فحص العنصر.
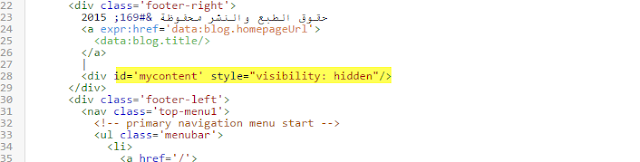
لاحظ من خلال فحص العنصر لقد إكتشفنا أن معرف الروابط هو mycontent وبالتالي يجب علي الدخول إلى لوحة التحكم الآن ثم القالب ثم النقر على تحرير HTMl ثم البحث عن المعرف mycontent الخاص برابط مصمم القالب بمجرد ان وجدته يجب إضافة فراغ بعده مباشرةً ثم وضع الرمز بعده style="visibility: hidden"
إفترضنا أن الرمز موضوع كما بالصور التالية
أنظر للشكل التالي كيف أصبحت بعد إضافة الرمز style="visibility: hidden"
بمجرد إضافة الرمز التالي style="visibility: hidden" بعد معرف رابط مصمم القالب سوف يختفي نهائياً ولن يظهر بعد ذلك ولن يتم إعادة توجيه مدونتك!
هل تواجه صعوبة في هذه العملية؟ أتصل بنا مُرفق رابط مدونتك لتعليمك كيف تزيل ذالك الرابط!












أزال المؤلف هذا التعليق.
لانك لم تطبيق الشرح كما هو بالصور اخي اطلع عليها جيداً ولاحظ كيفية وضع الكود
شكرا أخى إضافة رائعة لكن هناك سكربتات لا تعمل مع و جود كود حقوق الملكية هل ستعمل أم لا بالمعنى الأصح هل الكود يفقد جميع خواصة و شكرا
لا اخي لا يفقد شيء انما تبقى كما هي ولكن وف يتم اخفاء الرابط فقط
style="visibility: hidden"
شكرا اخي الطريقة ناجحة 100%
رابط المدونة :
http://ayouweb5.blogspot.com
يعني مسموح اني ازيل حقوق النشر بغض النظر عن الطريقه ؟؟؟؟
شكرا والله ساعدتني كتير اخي مدة وانا احاول تغيير حقوق الان غيرته باضافة هدا الكود
العفو صديقي اهلا بك
لو سمحت ممكن طريقة لازالة حقوق قالب الخمسة النمطية1 لان هذه الطريقة مش نافعة لان حقوق المصمم مش لاقية في القالب لاني لا اريد اي حقوق
ليس المهم أن تجد رابط المهم ان تجد المعرف الذي يظهر مكانه الرابط في القالب mycontent لتضع بجانبه الكود
شكرا اخي لتفاعلك معي لاكن انا قدرت اوصل اليه فوق head لاكنة متشفر ومدموج مع اضافة جافا اسكريبت تانية لان اذا حذفت اي جزء من الاضافة دي حقوق المصمم بتختفي وحجم المواضيع في الصفحة الريسية بتكبر الضعف
ياريت لو تقدر تساعد
إذا كنت لا ترغب بتطبيق هذه الطريقة فعليك فك تشفير تلك الاكواد
بارك الله فيك وتبا لكل هؤلاء الاغبياء يضعون حقوق با صور كبيرة ويعتبرونها حقوق اغبياء وشكرا لك مرة اخرى
وإياك أخي الكريم شكرًا على رايك سوف يكون افضل لو انك أخترت تعبير أفضل من هذا التعبير
بص انت برنس وجامد جدا
لان انا اول مره ادخل مجال المدونات ونزلت قالب مدونه وقعدت اتعلم عليه وبعد ما ظبطته اكتشفت الموضوع ده وجالي احباط بعد القت الي ضيعته علي المدونه لاكنك جبت اسهل طرقه
تحياتى
صحيح يا برنس ياريت شرح لربط المدونه بالفيس بوك عن طريق عمل app
لاني نفذت الخطوات لاكن ما نجحت
هذا هو ايميلي melsayed32@gmail.com للتواصل
شكرًا لك على حسن ظنك
يرجى إتباع الطريقة من الرابط التالي لإنشاء تطبيق فيسبوك
http://www.madad2.com/2015/07/latest-2016-version-of-light-and-dark-Facebook-comment-box-for-Blogger.html
يا اخي هناك مواقع لا يظهر فيها ال id عند البحث عنه في html
لابد ان يكون متوفر حتى يمكن أن تراه بدون كلمات فقط سوف يضع الـ id في مكان ظهوره
شكرا لك اخي الكريم ... طريقة ولا اروع
لكن سؤالي هل ياخذ باك لينك من موقعي ..
ولا يختفي نهائيا
العفو صديقي
ليس لدي فكرة عن هذا الموضوع ولكن بأعتقداي أنها لن تكون ظاهرة ايضاً لمحرك البحث
شكرا ..
شكرا كثيرا
العفو صديقي
شكرااااا أخي جزاك الله ألف خير
اهلا وسهلاً بك :)
http://namema3rftk.blogspot.com.eg/
اخي انا لا اعرف ازيله لايظهر لي معرف رابط المصمم
ارجوك ساعندي ؟
المعرف هو nologycred
السلام عليكم
بارك الله فيك أخي مداد
لكن عندي مشكل في القالب وهو مربع أسود في وسط المدونة يشوهها
هذا هو الرابط : www.pedfas.tk
احذف مكان ذلك المربع من التخطيط هناك إضافة قمت بإضافتها أدة إلى هذه المشكلة
اخي وضعته كما بالصوره ولكن يحولني يوجهني الي الممدونه ويظهر لي صوره سوداء مكتوب فيها تحذير لا تحذف حقوق القالب لكي يعمل القالب
أخي الكريم لا انصحك في هذا القالب فهو غير جيد لمدونتك كذلك هو غير متجاوب مع الاجهزة المحمولة واللوحية هناك كود مشفر يحتاج فك تشفيره لإلغاء رابط رابط المصمم
شكرار اخي لكني لم اجد mycontent
و العنوان يضهر في المتصفح على الشكل التالي
title>Algeriandroid
ارجو منك الرد اخي.
مرحبا بك
ليس بالضرور الرمز الذي تشير اليه إنما هو مجرد مثال عليك البحث عنه عن طريق أداة فحص عنصر لمعرفته
اخي كيف ازع الحقوق لهذا القالب http://lamas1t.blogspot.com/
لا يوجد حقوق على هذا القالب أو أنك لم توضح المطلوب
نعم اخي اسف لقد نزعت الحقوق قبل قليل b-(
شكررا طريقة ناجحة فعلا
مرحبا بك
يا اخي جربت كثير ما تم ازالته ساعدني من فضلك http://clashofclasn1.blogspot.com/
هذا هو المعرف id='conv' الذي يجب ان تطبق عليه الشرح في مدونتك
شكرا لك زبطت معي من اول محاوله
http://www.kalabani.com/
أزال المؤلف هذا التعليق.
مرحبًا أحذف كود الجافا سكربت أسفل الرمز <div class='left-footer'>
عند حذفه يتم تحويلي الي مصمم القالب
بالإضافة عليك حذف
<script src='https://cdn.rawgit.com/th3littleprof/elprof/master/code.js' type='text/javascript'></script>
الله عليك لقد تمت ازالته بالفعل وربنا انت برنس ومحترف من الدرجة الاولي انا ارسلت لحضرتك القالب لازالته قبل تجربة تعليقك علي المدونة لذلك القالب اصبح معاك لو تريد نشره لا يوجد اي مشكلة بامكانك نشره :)
أزال المؤلف هذا التعليق.
مرحبا بك
عزيزي نحن هنا نعلمك كيف تزيل رابط معرب القالب ولكن قد لايعجب هذا الذي قام بتعريب القالب وبالتالي نحن لا نستهدف قالب واحد انما قدمنا هذه الطريقة واحدة من الكثير من الطرق وعليك الإستفادة منها وإلا فنحن عاجزين عن مساعدتك
أزال المؤلف هذا التعليق.
يبدو أنك قمت بإزالته بنجاح بالتوفيق
نعم اخي الكريم بعد عدة محاولات :)
شكرا جزيلا طريقة رائعة واحترافية بأثم معني الكلمة ثم دهس الحقوق بنجاح
مرحبا بك
السلام عليكم اخي مداد اريد المساعده في ذلك قومت بالحذف ولما يتم الامر الرجاء المساعدها
هل سينجح مع قوالب sora template
في حال تطبيق الطريقة بشكل صحيح تنجح مع جميع القوالب
اخي واجهت صعوبة وانا ايضا ليس لدي كومبيتور ولا ازال مبتدى ارجوك ارجوك اخي ان تساعدني في حذفها هذا رابط مدونتي https://technology18m.blogspot.com/?m=1
اهلا بك
اخي الكريم بالاساس لايبدو ان لديك قالب على مدونتك اصلا كما انصحك باستعمال كمبيوتر فهو مهم من أجل التدوين ليس لتنسيق المظهر وحسب وبما انك تستخدم هاتف حاليا قم باختيار مظهر من الاساسية على بلوجر
أخي الكريم جربت الطريقة ولم تنجح معي
قد لا تنجح احيانا يكون هناك كود مضاد لهذا الرمز
السلام عليكم ورحمة الله وبركاته
أخى الكريم
لايظهر لي معرف رابط المصمم
ولو فى طريقه لفك تشفير القالب
ومعى قالب اتمنا اركبه على مدونتى لكن بهى اخطاء اتمنا التواصل مع حضرتك
رابط المدونه
https://shehapcom.blogspot.com/
وعليكم السلام
استبدل الكود التالي:
<a class='poweredby' href='https://www.zakariazahidi.com' rel='nofollow noopener' target='_blank'>زكرياء تكنولوجي</a>
بالكود ادناه:
<a class='poweredby' style="visibility: hidden" href='https://www.zakariazahidi.com' rel='nofollow noopener' target='_blank'>زكرياء تكنولوجي</a>
السلام عليكم شكرا على المعلومة
انا جربتها و اختفت الحقوق و لكن غيرت فيها على شكل رسالة ترحيبية و المشكل انو بعد الترحيب يظهر الكود
يعني بعد الرسالة مباشرة يظهر style="visibility: hidden" كيف يمكن اخفاؤه و شكرا
اهلا بك
انت كررت الكود عدة مرات احذف الكود الاخير المكرر لديك
مرحبا اخي
انا اضفت كود لكن حقوق تختفي مره وبعد تحديث صفحه ترجع مره اخرى
اعتقد هناك كواد مضاهد لهذا الكود ؟
يرجى مساعده
https://www.mlazem6th.top/
اهلا بك
الحقوق مخفية 👍
السلام عليكم
ارغب بحف حقوق قالب Tech Pro
ولكن لم استطع فهل تساعدووني في ذلك رجاء
});
window['onload'] = function() {
var _0xee48x9 = document['getElementById']('mycontent');
_0xee48x9['setAttribute']('href', 'http://www.madad2.com/');
_0xee48x9['setAttribute']('rel', 'dofollow');
_0xee48x9['setAttribute']('title', 'Free Blogger Templates');
_0xee48x9['setAttribute']('style', 'display: inline-block!important; font-size: inherit!important; color: #0088ff!important; visibility: visible!important;z-index:99!important; opacity: 1!important;');
_0xee48x9['innerHTML'] = 'مداد الجليد'
};
اخي احذف الكود التالي
window['onload'] = function() {
var _0xee48x9 = document['getElementById']('mycontent');
_0xee48x9['setAttribute']('href', 'http://www.madad2.com/');
_0xee48x9['setAttribute']('rel', 'dofollow');
_0xee48x9['setAttribute']('title', 'Free Blogger Templates');
_0xee48x9['setAttribute']('style', 'display: inline-block!important; font-size: inherit!important; color: #0088ff!important; visibility: visible!important;z-index:99!important; opacity: 1!important;');
_0xee48x9['innerHTML'] = 'مداد الجليد'
};
هل من الممكن مساعدتي في كايتعلق بهذا الأمر وشكرا لك مسبقا
سأنتظر ردا منك
اخي يرجى التواصل على الايميل او قسم المساعدة https://sat.madad2.com/hesk/