كيفية إستضافة ملفات js و css على موقع github
ماهو موقع github؟ GitHub هي خدمة ويب لاستضافة مشاريع تطوير البرمجيات باستخدام Git لنظام التحكم بالمراجعات. تقدم GitHub خطتين الأولى مدفوعة وهي لعمل مستودعات خاصة والثانية مجانية وهي للمشاريع المفتوحة المصدر. في مايو 2011 كانت GitHub الموقع الأشهر لمستودعات الشفرات مفتوحة المصدر.
يعتبر اليوم موقع GitHub من أفضل المواقع لإستضافة ملفات المواقع بشكل دائم فهو خدمة لا غنى عنها بعد اليوم وخصوصًا بعد توقف موقع جوجل كود من جوجل لإستضافة المشاريع وموقع دروبكوس بالإضافة إلى جوجل دريف الذي سوف يتوقف عن العمل بعد 31 من آب (أغسطس) 2016. بحسب البيان الذي إصدر مؤخرًا.
كيف ترفع ملفات js و css على موقع GitHub والحصول على رابط مباشر لها؟
1. نقوم بالتسجيل في موقع https://github.com/2. بعد التسجيل في الموقع وتسجيل الدخول إليه بإستخدام إسم المستخدم او البريد الإلكتروني نقوم بالنقر على زر New repository من الصفحة الرئيسية
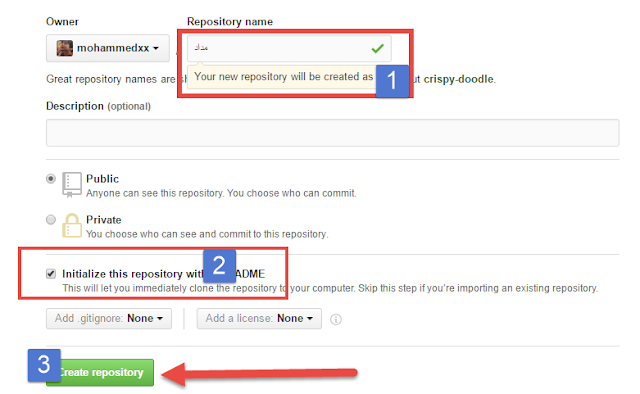
3. أدخل إسم المجلد الخاص بك مع وضع علامة على المربع المشار إليه ثم انقر على Create repository
4. بعدها سوف تنتقل إلى المجلد الذي أنشئته أنقر على new file
5. كما بالصورة أدخل إسم الملف الخاص بك منتهيًا ب .js أو .css ثم أدخل الكود في المربع الخاص بالشفرة.
على سبيل المثال أنا رفعت خط https://cdn.staticaly.com/gh/mohammedxx/madad2/master/GESSTwoMediumRegular.css لمدونتي.
6. للحصول على رابط مباشر للملف الذي قمنا بإضافته قم بنسخ رابط الملف الذي انشئته من المجلد
7. بعد نسخ الرابط أنتقل للموقع https://www.staticaly.com/ ثم أدخل الرابط الذي نسخته من الموقع بعدها أنسخ الرابط المباشر الذي تم توليده بعد لصق رابط الملف.
إلى هنا نكون تعلمنا كيف نستضيف ملفات الموقع الخاصة بنا على هذا الموقع المجاني بسهولة وثقة، نأمل إذا كان هناك أية أسئلة إضافية حول هذا الموضوع المشاركة في التعليقات.














قالب مداد الحالى هل هو متوفر فى قوالب مداد ؟
لا صديقي شكرًا لأهتمامك