كود جديد خريطة الموقع لمدونات بلوجر
أشارك معكم اليوم طريقة إضافة خريطة المدونة لمدونات بلوجر بطريقة صحيحة ومنتظمة حيث تعرض هذه الإضافة جدول محتوى المدونة بطريقة صحيحة كما انها مفيدة لمحركات البحث.
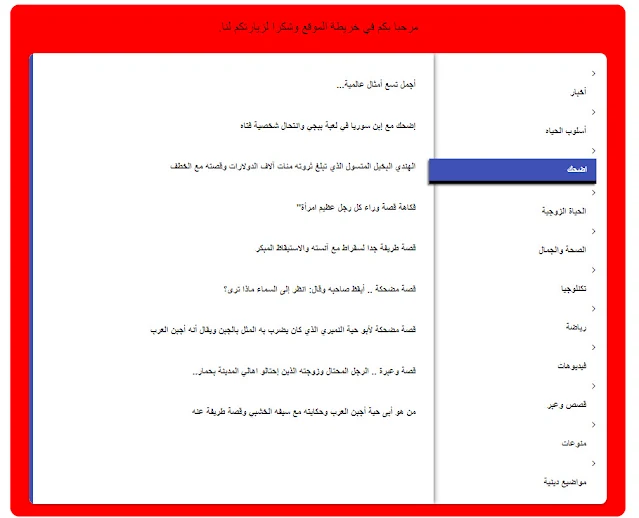
الطريقة الصحيحة لإضافة خريطة الموقع لمدونات بلوجر
قم بالدخول للوحة تحكم المدونة ثم أنقر على قسم الصفحات ثم أنقر على صفحة جديدة
الآن قم بإضافة النص التالي"SiteMap" في عنوان الصفحة وانقر على زر نشرالآن يجب ان يظهر العنوان على الشكل أدناه حيث سيظهر بطريقة نظامية وإحترافيةمجددا أنقر على الصفحة للتعديل عليها أدخل العنوان الجديد لها بدل "SiteMap" ثم أسفله أنقر على عرض وضع الإنشاء وأختر عرض htmlوالآن أدخل الكود التالي في محتوى الصفحة وعدل على الرابط المشار إليه بالصورة
<div class="tabla-contenidos">
<div class="text-tabla">
مرحبا بكم في خريطة الموقع وشكرا لزيارتكم لنا.
</div>
<div id="tabla-cont"><span class="loading">تحميل المحتوى...</span></div></div>
<script type="text/javascript">
var tabbedTOC = {
blogUrl: "https://www.tarfehalshaml.net/", // ضع رابط مدونتك هنا
containerId: "tabla-cont",
activeTab: 1,
showDates: false,
showSummaries: false,
numChars: 200,
showThumbnails: false,
thumbSize: 40,
noThumb: "https://3.bp.blogspot.com/-vpCFysMEZys/UOEhSGjkfnI/AAAAAAAAFwY/h1wuA5kfEhg/s72-c/grey.png",
monthNames: [
"يناير",
"فبراير",
"مارس",
"ابريل",
"مايو",
"يونيو",
"يوليو",
"أغسطس",
"سبتمبر",
"أكتوبر",
"نوفمبر",
"ديسمبر"
],
newTabLink: true,
maxResults: 99999,
preload: 0,
sortAlphabetically: true,
showNew: 7,
newText: " - <em style='color:blue;'>جديد!</em>"
};
var tabbedTOC_defaults = {
blogUrl: "https://www.madad2.com/", // Blog URL
containerId: "tabla-cont", // Container ID
activeTab: 1, // The default active tab index (default: the first tab)
showDates: false, // true to show the post date
showSummaries: false, // true to show the posts summaries
numChars: 200, // Number of summary chars
showThumbnails: false, // true to show the posts thumbnails (Not recommended)
thumbSize: 40, // Thumbnail size
noThumb: "https://3.bp.blogspot.com/-vpCFysMEZys/UOEhSGjkfnI/AAAAAAAAFwY/h1wuA5kfEhg/s72-c/grey.png", // No thumbnail URL
monthNames: [ // Array of month names
"يناير",
"فبراير",
"مارس",
"ابريل",
"مايو",
"يونيو",
"يوليو",
"أغسطس",
"سبتمبر",
"أكتوبر",
"نوفمبر",
"ديسمبر"
],
newTabLink: true, // Open link in new window?
maxResults: 99999, // Maximum posts result
preload: 0, // Load the feed after 0 seconds (option => time in milliseconds || "onload")
sortAlphabetically: true, // `false` to sort posts by date
showNew: false, // `false` to hide the "New!" mark in most recent posts, or define how many recent posts are to be marked
newText: " - <em style='color:red;'>Baru!</em>" // HTML for the "New!" text
};
for (var i in tabbedTOC_defaults) {
tabbedTOC_defaults[i] = (typeof(tabbedTOC[i]) !== undefined && typeof(tabbedTOC[i]) !== 'undefined') ? tabbedTOC[i] : tabbedTOC_defaults[i];
}
function clickTab(pos) {
var a = document.getElementById(tabbedTOC_defaults.containerId),
b = a.getElementsByTagName('ol'),
c = a.getElementsByTagName('ul')[0],
d = c.getElementsByTagName('a');
for (var t = 0; t < b.length; t++) {
b[t].style.display = "none";
b[parseInt(pos, 10)].style.display = "block";
}
for (var u = 0; u < d.length; u++) {
d[u].className = "";
d[parseInt(pos, 10)].className = "active-tab";
}
}
function showTabs(json) {
var total = parseInt(json.feed.openSearch$totalResults.$t,10),
c = tabbedTOC_defaults,
entry = json.feed.entry,
category = json.feed.category,
skeleton = "",
newPosts = [];
for (var g = 0; g < (c.showNew === true ? 5 : c.showNew); g++) {
if (g == entry.length) break;
entry[g].title.$t = entry[g].title.$t + (c.showNew !== false ? c.newText : '');
}
entry = c.sortAlphabetically ? entry.sort(function(a,b) {
return (a.title.$t.localeCompare(b.title.$t));
}) : entry;
category = c.sortAlphabetically ? category.sort(function(a,b) {
return (a.term.localeCompare(b.term));
}) : category;
// Build the tabs skeleton
skeleton = '<span class="divider-layer"></span><ul class="toc-tabs">';
for (var h = 0, cen = category.length; h < cen; h++) {
skeleton += '<li class="toc-tab-item-' + h + '"><a href="javascript:clickTab(' + h + ');">' + category[h].term + '</a></li>';
}
skeleton += '</ul>';
// Bulid the tabs contents skeleton
skeleton += '<div class="toc-content">';
for (var i = 0, cnt = category.length; i < cnt; i++) {
skeleton += '<ol class="panel" data-category="' + category[i].term + '"';
skeleton += (i != (c.activeTab-1)) ? ' style="display:none;"' : '';
skeleton += '>';
for (var j = 0; j < total; j++) {
if (j == entry.length) break;
var link, entries = entry[j],
pub = entries.published.$t, // Get the post date
month = c.monthNames, // Month array from the configuration
title = entries.title.$t, // Get the post title
summary = ("summary" in entries && c.showSummaries === true) ? entries.summary.$t.replace(/<br ?\/?>/g," ").replace(/<.*?>/g,"").replace(/[<>]/g,"").substring(0,c.numChars) + '…' : '', // Get the post summary
img = ("media$thumbnail" in entries && c.showThumbnails === true) ? '<img class="thumbnail" style="width:'+c.thumbSize+'px;height:'+c.thumbSize+'px;" alt="" src="' + entries.media$thumbnail.url.replace(/\/s72(\-c)?\//,"/s"+c.thumbSize+"-c/") + '"/>' : '<img class="thumbnail" style="width:'+c.thumbSize+'px;height:'+c.thumbSize+'px;" alt="" src="' + c.noThumb.replace(/\/s72(\-c)?\//,"/s"+c.thumbSize+"-c/") + '"/>', // Get the post thumbnail
cat = (entries.category) ? entries.category : [], // Post categories
date = (c.showDates) ? '<time datetime="' + pub + '" title="' + pub + '">' + pub.substring(8,10) + ' ' + month[parseInt(pub.substring(5,7),10)-1] + ' ' + pub.substring(0,4) + '</time>' : ''; // Formated published date
for (var k = 0; k < entries.link.length; k++) {
if (entries.link[k].rel == 'alternate') {
link = entries.link[k].href; // Get the post URL
break;
}
}
for (var l = 0, check = cat.length; l < check; l++) {
var target = (c.newTabLink) ? ' target="_blank"' : ''; // Open link in new window?
// Write the list skeleton only if at least one of the post...
// ... has the same category term with one of the current categories term list
if (cat[l].term == category[i].term) {
skeleton += '<li title="' + cat[l].term + '"';
skeleton += (c.showSummaries) ? ' class="bold"' : '';
skeleton += '><a href="' + link + '"' + target + '>' + title + date + '</a>';
skeleton += (c.showSummaries) ? '<span class="summary">' + img + summary + '<span style="display:block;clear:both;"></span></span>' : '';
skeleton += '</li>';
}
}
}
skeleton += '</ol>';
}
skeleton += '</div>';
skeleton += '<div style="clear:both;"></div>';
document.getElementById(c.containerId).innerHTML = skeleton;
clickTab(c.activeTab-1);
}
(function() {
var h = document.getElementsByTagName('head')[0],
s = document.createElement('script');
s.type = 'text/javascript';
s.src = tabbedTOC_defaults.blogUrl + '/feeds/posts/summary?alt=json-in-script&max-results=' + tabbedTOC_defaults.maxResults + '&orderby=published&callback=showTabs';
if (tabbedTOC_defaults.preload !== "onload") {
setTimeout(function() {
h.appendChild(s);
}, tabbedTOC_defaults.preload);
} else {
window.onload = function() {
h.appendChild(s);
};
}
})();
</script>
<style>
.tabla-contenidos {
background-color: #ff0000;;
max-width: 100%;
border-radius: 12px;
padding: 16px 24px;
position: relative;
}
.text-tabla {
font-size: 16px;
line-height: 26px;
font-weight: 400;
letter-spacing: -.5px;
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
font-family: Google Sans,arial,sans-serif;
letter-spacing: .1px;
-webkit-text-size-adjust: 100%;
-moz-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
text-size-adjust: 100%;
-webkit-overflow-scrolling: touch;
margin-bottom: 20px;
text-align: center;
}
#tabla-cont {
margin:0 auto;
background-color:#fff;
-webkit-box-shadow:0 1px 3px rgba(0,0,0,.4);
-moz-box-shadow:0 1px 3px rgba(0,0,0,.4);
box-shadow:0 1px 3px rgba(0,0,0,.4);
overflow:hidden;
position:relative;
color:#333;
padding: 14px;
border-radius: 8px;
}
#tabla-cont .loading {
display:block;
padding:5px 10px;
font:normal bold 10px Arial,Sans-Serif;
color:white;
}
#tabla-cont ul,
#tabla-cont ol,
#tabla-cont li {
margin:0 0;
padding:0 0;
list-style:none;
}
#tabla-cont .toc-tabs {
width:30%;
float:right;
}
#tabla-cont .toc-tabs li a {
display:block;
font:normal bold 12px/28px Arial,Sans-Serif;
overflow:hidden;
text-overflow:ellipsis;
color:#222;
text-transform:uppercase;
text-decoration:none;
padding:0 12px;
cursor:pointer;
}
#tabla-cont .toc-tabs li a:hover {
background-color:#3f51b5;
color:white;
}
#tabla-cont .toc-tabs li a.active-tab {
background-color:#3f51b5;
color:white;
-webkit-box-shadow:-2px 2px 2px rgba(0,0,0,.5);
-moz-box-shadow:-2px 2px 2px rgba(0,0,0,.5);
box-shadow:-2px 2px 2px rgba(0,0,0,.5);
position:relative;
z-index:5;
margin:0 -1px 0 0;
border-bottom: 4px solid #000;
}
#tabla-cont .toc-content,
#tabla-cont .divider-layer {
width:70%;
float:left;
background-color:white;
border-left:5px solid #3f51b5;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
}
#tabla-cont .divider-layer {
float:none;
display:block;
position:absolute;
top:0;
left:0;
bottom:0;
-webkit-box-shadow:0 0 7px rgba(0,0,0,.7);
-moz-box-shadow:0 0 7px rgba(0,0,0,.7);
box-shadow:0 0 7px rgba(0,0,0,.7);
}
#tabla-cont .panel {
position:relative;
z-index:5;
font:normal normal 10px Arial,Sans-Serif;
}
#tabla-cont .panel li a {
display: block;
position: relative;
font-weight: bold;
font-size: 12px;
text-decoration: none;
outline: none;
overflow: hidden;
padding: 17px;
color: #222;
}
#tabla-cont .panel li time {
display:block;
font-style:italic;
font-weight:normal;
font-size:10px;
color:#666;
float:left;
}
#tabla-cont .panel li .summary {
display:block;
padding:10px 12px 10px;
font-style:italic;
border-bottom:4px solid #3f51b5;
overflow:hidden;
}
#tabla-cont .panel li .summary img.thumbnail {
float:right;
display:block;
margin:0 8px 0 0;
padding:4px 4px;
width:72px;
height:72px;
border:1px solid #dcdcdc;
background-color:#fafafa;
}
#tabla-cont .panel li:nth-child(even) {
}
#tabla-cont .panel li a:hover,
#tabla-cont .panel li a:focus,
#tabla-cont .panel li a:hover time,
#tabla-cont .panel li.bold a {
box-shadow: 5px 5px 25px 0px rgb(46 61 73 / 20%);
border-radius: 0.375rem;
transition: all 0.3s ease;
outline:none;
}
#tabla-cont .panel li.bold a:hover,
#tabla-cont .panel li.bold a:hover time {
background-color:#222;
}
@media (max-width:700px) {
#tabla-cont .toc-tabs,
#tabla-cont .toc-content {
float:right;
width:100%;
display:block;
}
#tabla-cont .toc-tabs li {
display:inline;
float:right;
}
#tabla-cont .toc-content {
border:none;
}
#tabla-cont .divider-layer,
#tabla-cont .panel li time {
display:none;
}
}
</style>
ولا تنسى النقر على زر التعديل لمشاهدة المحتوى
يمكننا الآن إضافة خريطة المدونة في القائمة العليا للموقع أو أسفل الموقع مع